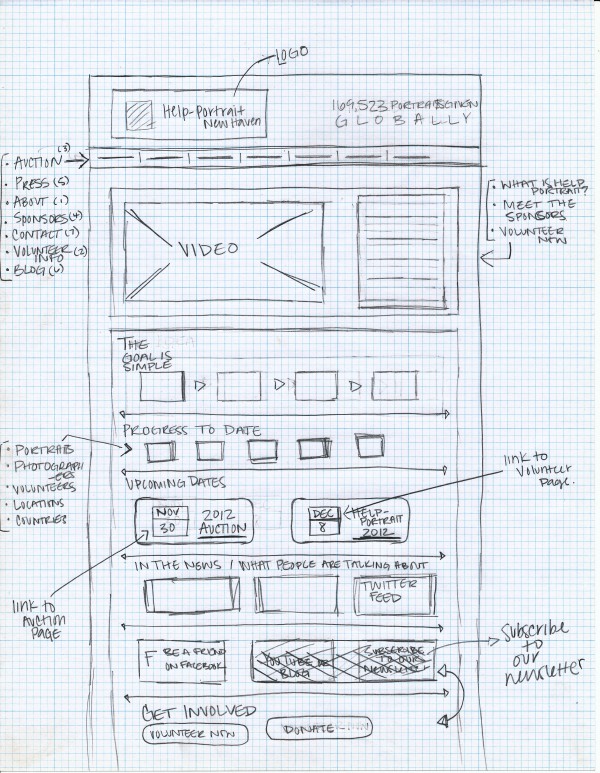
Hablar del wireframe es referirnos a una representación visual en escala de grises que se utiliza en el diseño web para mostrar cuál será la estructura de un sitio web o aplicación móvil antes de agregar el contenido y diseño visual.
En el proceso de trabajo podemos localizarlo al inicio del proyecto que es donde se debe tener claridad sobre la estructura. Hay diferentes maneras de realizarlo; unos lo hacen en papel y otros optan por hacer uso de software especializado como Adobe XD.
3 buenas razones para implementar un wireframe
Si bien un mapa de sitio es lo primero a desarrollar durante el proceso, el wireframe es la etapa donde se explica a mayor profundidad este diagrama, ya que puedes ir viendo el panorama completo de cómo será el sitio web o aplicación móvil.Ahora bien, para ahondar mucho más sobre los beneficios de utilizar un wireframe, podemos mencionar lo siguiente.
Proteger lo acordado
No es lo mismo solo hablarlo que acordarlo y entender el proyecto cuando se dimensiona a través de lo que se ve. Un wireframe le permitirá conocer al cliente con mucha anticipación la estructura y si es necesario, se podrán quitar o adicionar elementos, llegando así a acuerdos más claros.
Son fáciles de implementar
Es decir, no te tomará más de un día llevar a cabo el wireframe. Además, los miembros del equipo tendrán la oportunidad de exponer su propio concepto y así enriquecer la estructura, lo que llevará a una mejor comprensión de lo que a cada uno le toca hacer.
Ayuda a tu proyecto web en caso de crecimiento
Imagínate diseñar e implementar tu proyecto web y luego por cuestiones internas o externas debes crecerlo. Ya sabrás todo lo que tendrás que hacer para llevar a cabo esta extensión. Con un wireframe, tendrás la oportunidad de adelantarte y construir la arquitectura de tal forma que si debes agregar más contenido, el diseño se vea afectado en lo mínimo, así como la facilidad de uso.
Cómo hacer un wireframe sencillo en cuatro pasos
Como mencionamos al principio, realizar un wireframe es relativamente sencillo. Para este ejercicio, utilizarás solamente papel y lápiz.
Paso 1: establece el objetivo de tu proyecto web
Sabemos que muchas veces primero se invierten esfuerzos en el diseño y contenido. Sin embargo, en algún momento tal vez tengas dificultades o te encontrarás perdido sobre qué, cómo y dónde poner x o y elemento. Es por eso que aconsejamos siempre definir de forma breve el objetivo. Por ejemplo, si tu sitio web tendrá el objetivo de empujar al visitante a comprar, entonces debes trabajar el diseño y el contenido pensando en que debe ser claro lo que vendes, los beneficios de tu producto o servicio y formas de compra.
Paso 2: comienza a bocetar lo simple
No es necesario que seas un experto en dibujo. Aquí el objetivo que perseguimos es bocetar de manera simple tu proyecto web. Poniendo nuevamente el ejemplo de un sitio web, podría ser que tu wireframe lo dividas en tres partes. La primera que contenga lo que vendes, en la segunda parte coloca los dolores que tu producto o servicio alivia y en la tercera, información menos relevante como servicios adicionales, por ejemplo.
Paso 3: comienza con la parte de navegación
Aquí es donde comienzas a poner botones y enlaces para que los visitantes pasen el mayor tiempo posible, por medio de las visitas a otras secciones.
Paso 4: Realiza anotaciones
Podríamos pensar que sería el final pero no es así. Dejar espacios para hacer anotaciones es el principio para ir optimizando y mejorando tu wireframe, ya que deberás exponerlo a los demás integrantes del equipo para que pueda haber una mejor retroalimentación.
Tal vez para esta etapa puedas pensar en utilizar algún software para tener un mejor control del proyecto.

Conclusión
Todo proyecto de diseño y desarrollo web, necesitará de un wireframe para la optimización de tiempo y recursos. Además de que con esta herramienta se evitarán posibles problemas futuros.
Sí necesitas asesoría, con gusto te podemos ayudar. Solo compártenos tus datos en el formulario de abajo y uno de nuestros asesores se comunicará contigo lo más pronto posible.