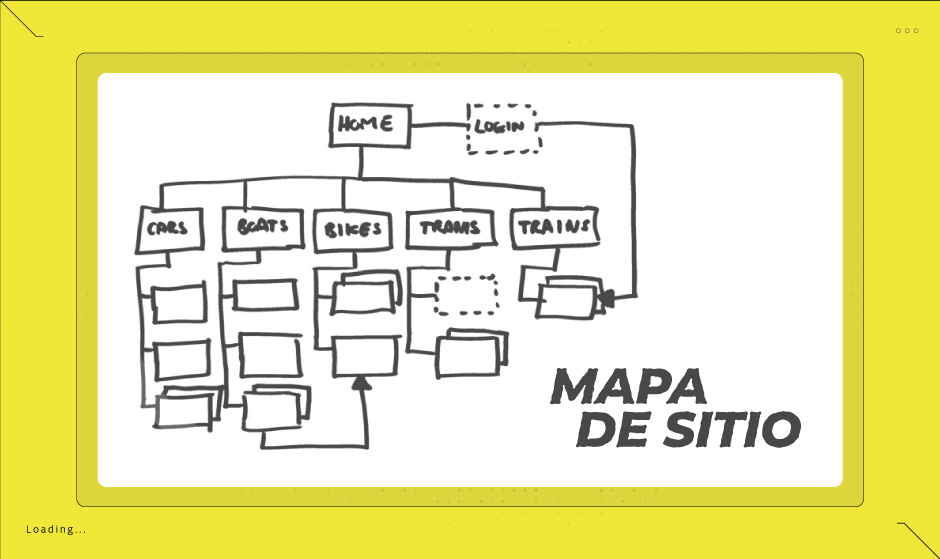
Un mapa de navegación es una representación visual de las páginas que contiene un sitio web y su información. De esta forma, se realiza un recorrido comprensible y facilita el acceso de cada contenido a los usuarios. Es importante mencionar que un sitio web debe brindar agilidad en su navegación, usabilidad para que los usuarios permanezcan más tiempo en él y brindando siempre una buena experiencia.
Este recurso es fundamental para la administración, ya que cada generador de contenido sabrá dónde debe quedar cada pieza de información y podrán realizarse procesos de revisión como las auditorías web con mayor facilidad.
También es útil como guía para crear el mapa XML, un archivo que es posible generar de manera automática (con herramientas como Yoast) y que puede enviarse en la Google Search Console para que tu sitio web esté indexado y aparezca en el buscador.
Características de un mapa de navegación web.
Contempla diferentes categorías de navegación
- Navegación por estructura: relación entre el tema principal y los subtemas asociados a este. Por ejemplo: tema «Sobre nosotros» con subtemas «Trabaja con nosotros»
- Asociativa: relaciona diversas páginas que tienen contenidos similares. Ejemplo: página de blog que conecta con una landing page de productos.
- Utilitaria: integra contenidos que muchas veces son independientes de la estructura jerárquica. Ejemplo: «Políticas de privacidad» y «Contacto».
Enlaces internos del sitio web
Un mapa de sitio puede enlazar contenidos relacionados del sitio web. Esto permitirá que los usuarios puedan navegar de una página a otra de manera rápida.
De esta forma, Google identifica cuál es la estructura de la información, cómo se relaciona un tópico con el otro, y cuáles son las piezas más relevantes.
Enlaces internos del sitio web
Es indispensable para la administración y el diseño web, de esta forma el administrador identifica dónde es necesario agregar un nuevo contenido o moverlo de lugar cuando sea necesario.
Satisface las necesidades del usuario
El mapa está orientado para que el usuario encuentre lo que necesita en el sitio web. Es importante tomar esto en cuenta ya que se le debe facilitar esta tarea en todo momento.
Tipos de mapas de navegación web.
Estructura lineal
Cada página está vinculada a la anterior, por lo que funciona bien en un sitio de pocas páginas.
Estructura jerárquica
Esta estructura pone en un rango superior la página de inicio, y en un nivel debajo de ella las diferentes categorías y subcategorías del sitio web.
Estructura web
La navegación aquí le permite a los usuarios ir de una página a otra, sin necesariamente seguir un orden jerárquico y siguiendo su propio flujo de información.
Estructura compuesta
Esta se compone de varios tipos de estructura como la lineal, en donde alguna parte deriva a una estructura jerárquica, lo que permite jugar ampliamente con la organización de diversa información.

Cómo realizar un mapa de navegación web.
Utiliza una plantilla
Puedes hacer uso de programas como Lucidchart o Canva para darte una idea de la estructura.
Identifica cuáles serán las categorías principales de tu sitio web
Ya sea que tengas una tienda en línea u ofrezcas un servicio debes tomar en cuenta cuáles serán las categorías incluidas en tu mapa de sitio.
Establece los subtemas
En caso de que tus categorías incluyen subtemas toma en cuenta también este punto muy importante. Puedes añadir algunas páginas asociadas que consideres relevantes para tu público.
Realiza mejoras
Siempre será necesario agregar alguna otra categoría o subcategoría por lo que será un trabajo constante.
Para concluir
Como ya vimos, un mapa de sitio permite conocer la estructura que tendrá una página web. De esta forma será más sencillo llevar a cabo un proceso. Por otro lado, brindará a las personas un recorrido amigable por el sitio web.
Recuerda compartir este artículo si te fue útil y si estás por empezar un proyecto de desarrollo web no olvides llenar el formulario debajo para que nos contactemos. ¡Queremos trabajar contigo!
Gracias por leer hasta aquí y nos vemos en nuestro próximo artículo.